Hello, I'm manish, a web developer who enjoys designing. Here is my first blog which, is dedicated to providing you with useful resources that aid in your web Development. You have probably faced the problem of not finding good, free resources. And I, too, have faced similar difficulty. That's why I decided to write this article. My outlook on designing is that details like typography, colour choice can enhance your project quality. As a programmer, you don't need to become an expert designer. But, knowing the fundamentals of design is not a bad thing. In this blog, I'll list few resources I use daily.
You are a developer scanning through the Internet for inspirational design resources but unable to find good plus free resources? Then you are in the right place. The design resource collection I came up with for you includes some of the most beneficial and best-designed resources I stumbled upon in my marathons through the Internet. And, it will also help you to improve your design knowledge. These design resources will aid you in your projects. In this blog, I'll give you design recommendations ranging from Images, Fonts, Vector Images, colour Guides, etc. Stick Around A lot Of quality content is coming your way. I'll also give you Development resources like chrome extension, vs code extension and many more.
Color Pallete Resources
Finding the right colour for your website can be challenging. Then, you asked ten different people to tell you the best choice. Out of those ten distinct people, 3 or 4 gave you the same advice. Now, what do you do? Do you listen to them? Which websites should I use? That is why we created this blog post - to provide a place where you can find answers to all of these questions. In this section, I'll share some great resources and tools that will help with choosing the right colours.
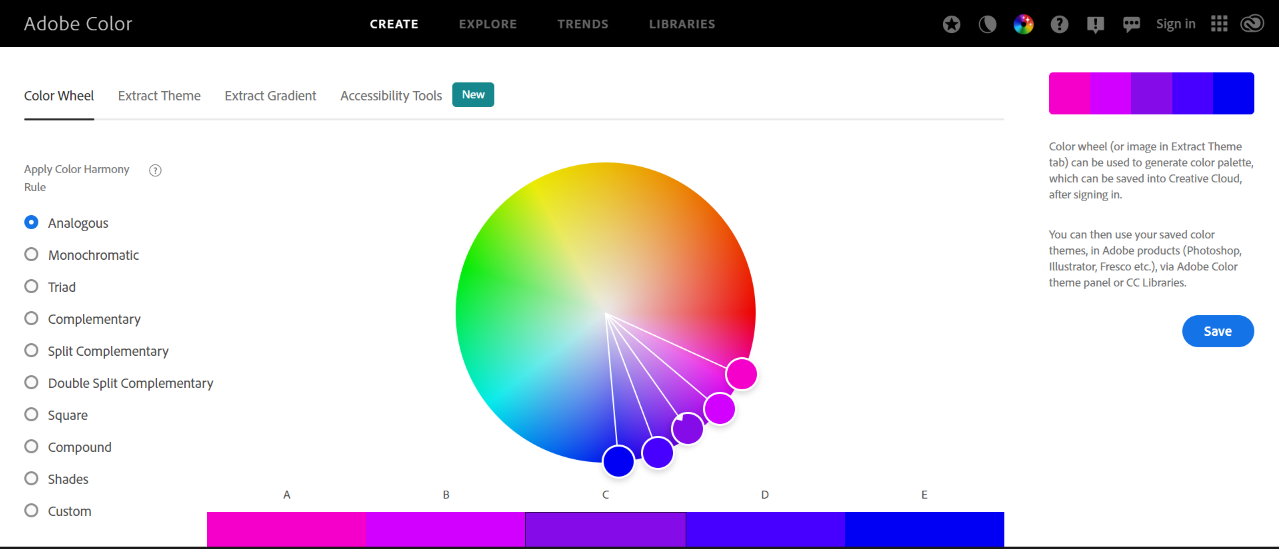
Adobe Color

Adobe Color is a web-based colour palette generator. Its easy-to-use interface lets you generate beautiful, harmonious colour palettes for projects you are building, as well as for whatever else your creative heart desires. It has pretty nice features. It allows you to generate your custom colour palette, which you can save for later. You can also follow trends in colour palettes.
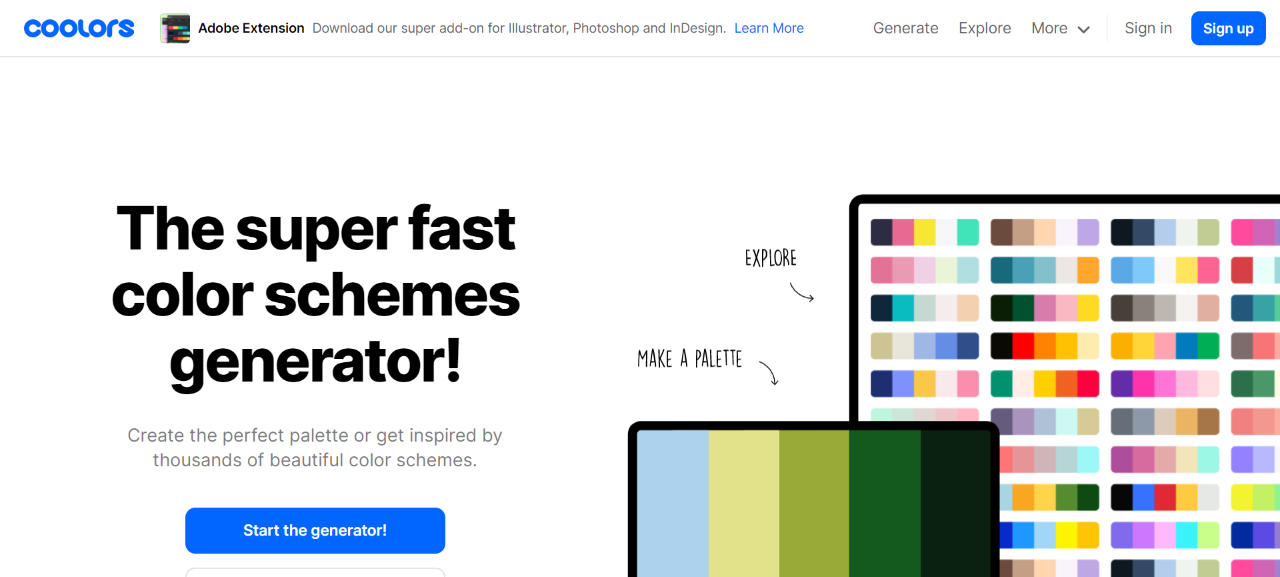
Coolors

Coolors is a colour palette generator built upon the foundations of simplicity and ease of use. Here you'll be able to generate colour combinations in the form of both palettes and schemes. There are various features in coolors. It will generate colour pallets automatically when you press the space key. There are several colours generate methods available like monochromatic, triadic, complementary etc. Coolors also offers a Schemes section that lets you create custom colour schemes directly from any image on the web.
Fonts Resources
Typography Is one of the crucial components of your website. It helps your website to look more appealing to the user. Sometimes people don't focus on the readability aspect of a website which is a critical factor. Good typography with contrast is necessary. Find blogs that can give you an idea about the best font pairings. Like, which heading font will look good with which body font. Not all fonts are free, so keep an eye on licencing before using the paid font. But, in this blog, I will give you my free resources recommendations.
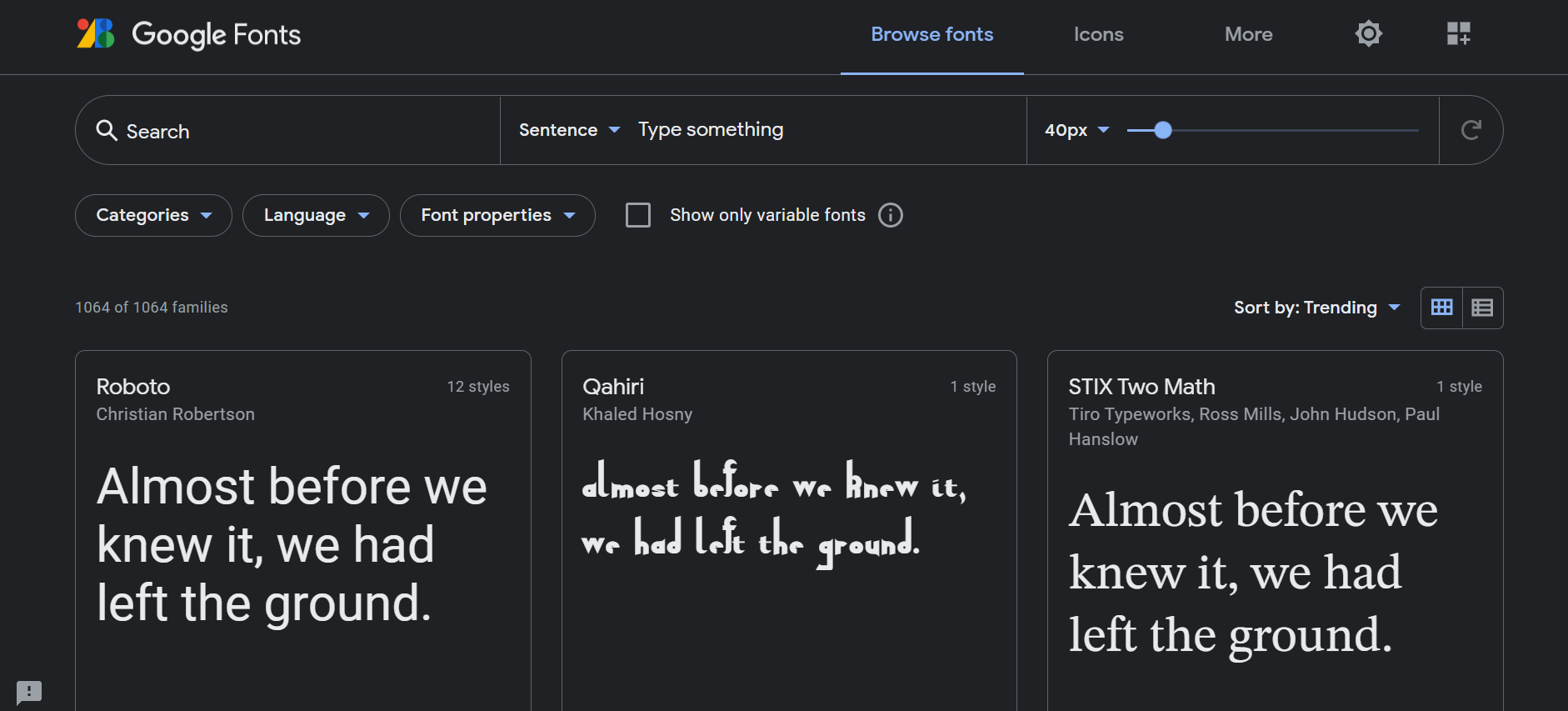
Google Fonts

Google fonts contain more than 1000 font families. The best part about google fonts is that they provide free and licenced fonts for personal and commercial use. You can download these fonts from here. They also allow us to import these fonts into your CSS file.
Font Squirrel

Another free font library contains several font families. It also provides various fonts for free and commercial use cases. You don't need to worry about font licencing if you are downloading fonts from this website. You can check this website from here.
Stock Images Resources
Images are another important aspect of designing websites. It can make your website more attractive and user friendly. Also, images are one of the best mediums to present your thoughts. There are several stock image resources. But, most of these sites are work on a freemium model and force you to register to download a limited number of images. That’s why I have decided to share my best free stock image sources recommendations.
Pexels

Pexels is a great stock image website that provides you with high-quality images for free. More than 8000+ photos in their library and, they’re adding new pictures every day. The main element of taking a photo online is a licence. With pexels, you don't have to worry about licencing freely use these in your design.
Freepik

Freepik is honestly a great place to obtain free images that are of higher quality. Freepik is the best stock photo website I've found out on the internet. I'm using it since last year, and my experience is good. As a developer, I needed various high-quality images to be used in projects to make my project look more professional. Freepik can offer you both premium and free images. It also provides you with icons, illustrations, mockups etc.
Illustration Resources
A lot of people prefer illustration over stock images. You can get one from stock photo websites but, they are limited. Also, these illustrations come with low quality as well. Therefore, you either need someone who can create an Illustration for you or find some good online website that provides you with illustrations. Here I'll give you my go-to illustration resources recommendations.
UnDraw

Undraw provide an open-source illustration for every idea you can imagine, according to the official website. That means you can use these illustrations on either your project or commercial one without worrying about licence. This is a very cool illustration website that you should know. Undraw is a great place to find creative illustrations. One of the cool features of this website is that you can add colours of your choice.
DrawKit

Drawkit is a freemium based illustration website that offers various design illustrations to you. Best for portfolio websites. Drawkit provides a collection of free, paid and customizable vector illustrations, ideal for adapting and adding to any design. You must check this out if you are serious about improving the website look.
Icons Resources
Everyone loves those icons. We have to use them to show our social media handles, for favicons and in various places. I have mentioned few icons resources that are free below. That can help you find those elusive icons that you need for your website. You can edit icons with custom colours on these websites. They work on a freemium model so, you have to pay for extra features.
Flaticon

Flaticon.com is a good website for getting customizable free icons. They provide the highest quality icons. And that's why I rate it highest among all other icon resources present out there. The Flaticon platform has 2 million icons and counting—all for free with required attribution.
Iconscout
This section is basically on a free icon website named iconoscout, which has some quality icons. They are 100% free and are very colourful and beautifully designed. It would be a great addition to your site or design project. You can also customize them and save them for later.
Best VS Code Extension
Vs code is a good tool for writing code. If you are a developer, then you have probably heard about VS code. VS extensions makes it even more advantageous. Here I'm sharing various vs code extensions. These extensions will help you write code faster and improve your productivity.
Live Server
While working on a web project, you make several changes. To see those changes in the browser, you have to refresh it manually every time you make a new change. Suppose you make 50 changes To your project. Now you have to refresh the browser 50 times. It can lead to more time consumption. VS code provide us with this live server which does this task for us automatically. After installing it, automated localhost will run in your browser, which you can enable with a button. Now, you can see changes without refreshing the browser.
Prettier
Prettier VS code extension let you easily format your code. Formatting code is an important job of a programmer. Formating has a lot of benefits like it makes your code looks more organised and clean. That makes it easier to read and will put a good impression on who is reviewing your code. You can install this extension from visual studio code.
Bracket Pair Colorizer
Brackett pair colouriser, as the name suggests, lets you identify Brackett pairs by colouring them. If your codebase is huge, then this extension can be helpful to spot the opening and closing tags and brackets.
Code Spell Checker
Code Spell Checker is an extension that helps you to checks the spelling of comments, strings, plain text. You can install it from visual studio code.
Best Chrome Extension
Chrome Extensions are small programmes built using web technologies like HTML, CSS, and javascript. Chrome extension makes our browsing experience in chrome even better. They are easy to use and improves your productivity.
What Font
What font chrome extension let you identify fonts on a web page. You have to hover over typography and, results will pop up.
Color Pick Eyedropper
Colour pick eyedropper lets you identify the colour on a web page. You have to click on the web page from where you want to pick the colour. Then copy the colour and use it.
Grammerly Chrome Extension
Grammarly chrome extension is a wonder in itself. I'll also suggest you download pc version of it. Grammarly let you identify errors in your writing. It also provides a way to find plagiarism in your writing.
Window Resizer
If you are a web developer, then you have to make websites responsive. This extension will let you resize your browser so that you can test your website on various screen sizes.
Emoji Keyboard
Emozy keyboard extension lets you type emozy directly in your browser without searching through the internet.
Thanks to everyone who read this blog post, And of course, thanks to you if you've read all the way down to here.
I hope you will find something among these resources that can help you out in your future projects. Just to add more design related resources to your bookmarks visit Minimal UI Pro , Dribbble , pinterest and Webdesigner Depot.
Final Words:
Thank you so much for taking the time to read this and I hope you can find some really good design resources that will help you with your next design project. You can follow me on twitter @manishdevrani77, github @manish591, LinkedIn @manishdevrani .